Như chúng ta đều biết, css quan trọng mang lại cho bạn các ghi đè hiệu quả, nhưng để tìm hiểu thêm về css quan trọng và cách sử dụng quan trọng để thay đổi thứ tự ưu tiên trong css, đừng vội bỏ qua bên dưới Bài viết.

Trong khi lập trình web chắc hẳn bạn đã đôi lần gặp phải trường hợp code CSS cho site nào đó nhưng sau khi code xong lại không nhận dù đã đáp ứng đúng đường dẫn, check rõ ràng nhưng không nhận được kết quả như mong muốn. Như vậy rất có thể là có 1 đoạn code CSS đã được code trước đó có sử dụng !Important. Điều này thể hiện độ ưu tiên trong CSS đóng vai trò vô cùng quan trọng.
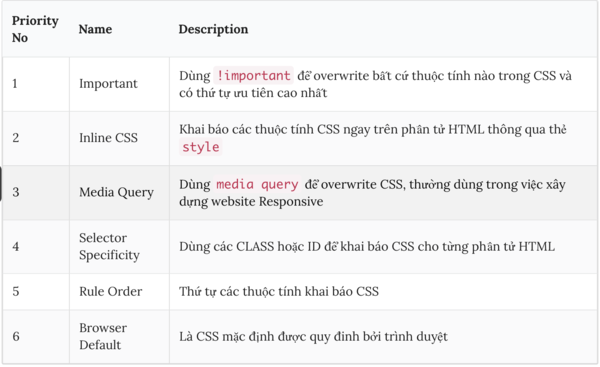
ưu tiên css
important css được sử dụng để thay đổi thứ tự ưu tiên của css. Khi một quy tắc được gán cho lệnh quan trọng, điều đó có nghĩa là nó có mức ưu tiên cao nhất, bất kể phần tử khai báo css cục bộ hay css nội tuyến.

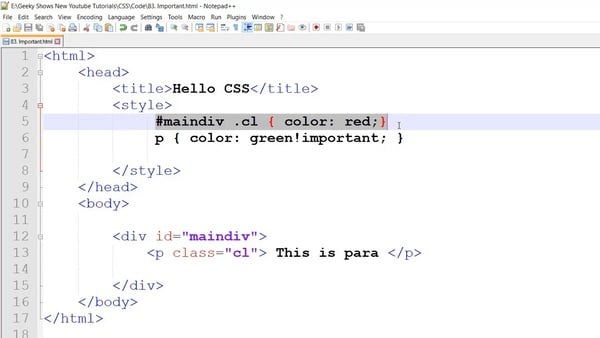
Giả sử ta có thành phần p được khai báo CSS cục bộ như sau:
<p class = "first" style = "color: red" & gt; Văn bản bị ảnh hưởng bởi các quy tắc css & lt; / p & gt;
Sau đó, bạn khai báo css ngoại tuyến như sau:
p.first {color: green}
Sau đó, văn bản trên luôn được hiển thị bằng màu đỏ vì css được khai báo cục bộ.
Sử dụng mức độ ưu tiên thay đổi quan trọng trong css
Vì vậy, với ví dụ được đưa ra ở trên, nếu bạn muốn làm cho văn bản trên có màu xanh lam mà không cần chỉnh sửa css cục bộ, thì điều quan trọng chắc chắn là công cụ hiệu quả nhất.

Chỉnh sửa lại đoạn mã trong CSS ngoại tuyến lại như sau:
p.first {color: green! important}
Kết quả đã chỉnh sửa sẽ là văn bản được hiển thị bằng màu xanh lam, trong khi css gốc vẫn được khai báo là style = “color: red”
Khi bạn thêm! important sau quy tắc css, bạn có thể dễ dàng thay đổi thứ tự ưu tiên trong css. quan trọng không chỉ có thể thay đổi thứ tự ưu tiên giữa css cục bộ, css nội tuyến, css ngoại tuyến mà còn thay đổi thứ tự ưu tiên trong tệp css. Để làm rõ hơn tính năng này, hãy xem ví dụ sau:
Giả sử khi chúng tôi khai báo css như sau:
p.second {color: blue}
p.second {color: red}
Tại thời điểm này, các quy tắc được khai báo sau sẽ được ưu tiên hơn các quy tắc được khai báo trước đó. Trong ví dụ trên, văn bản p.second sẽ được hiển thị bằng màu đỏ. Tuy nhiên, bạn có thể định dạng văn bản trên để có màu xanh lam bằng cách thêm! Important sau quy tắc đầu tiên, như sau:
p.second {color: blue! important}
p.second {color: red}
Điều này thường xảy ra khi ứng dụng của bạn có nhiều tệp .css gây ra tình huống không thể quản lý được. Bây giờ tất cả những gì bạn cần làm là sử dụng! Điều quan trọng là quyết định quy tắc nào sẽ hiển thị trước.
Khi nào tôi nên sử dụng css! important?
important css đã được sử dụng phổ biến kể từ khi thành lập. Đặc biệt, công cụ này thực sự hữu ích khi xử lý CSS nước ngoài, và hiệu quả đạt được là tối đa, nói tóm lại, CSS nước ngoài là bất kỳ CSS nào mà bạn không có khả năng trực tiếp thay đổi hoặc cải thiện. Sau đây là hai trường hợp thực tế về css thường được sử dụng nhất ở nước ngoài:

- Khung Javascript và Thư viện bên ngoài: điều này áp dụng cho các thư viện phổ biến như Bootstrap hoặc Normalize. Vì bạn không thể chỉnh sửa trực tiếp các kiểu CSS của họ nên lựa chọn duy nhất bạn có thể làm đó là overrides CSS của họ bằng các luật !Important của bạn.
- Phong cách user : Điều này đã từng rất phổ biến cách đây nhiều năm. Kiểu user cung cấp một cách để bạn tạo CSS của riêng mình để đưa vào các trang web do người hay công ty khác sở hữu. Ví dụ: chủ đề tối trên Instagram

Như vậy, nếu bạn muốn sử dụng Important CSS, hãy thử tìm hiểu ngay về các quyết định kiến trúc mà bạn có thể đưa ra và áp dụng. Ngoài ra, để sở hữu ngay những khóa học thiết kế đồ họa chuyên nghiệp, hãy truy cập website FPT Arena ngay hôm nay nhé.
Viện đào tạo quốc tế fpt
fpt Arena Multimedia – https://arena.fpt.edu.vn
