Xin chào mọi người, hôm nay tôi trở lại sau một thời gian dài vắng bóng. Hôm nay chúng ta hãy xem xét vòng đời của các thành phần trong reactjs.
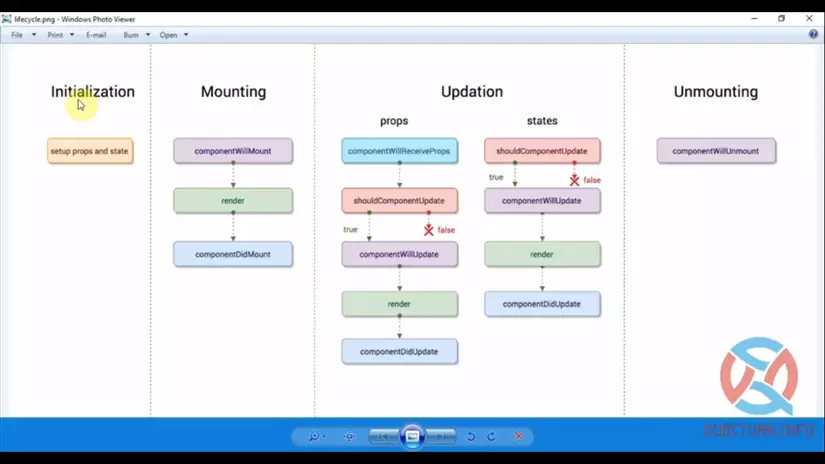
Các phần lồi sau đây mô tả vòng đời của một thành phần:

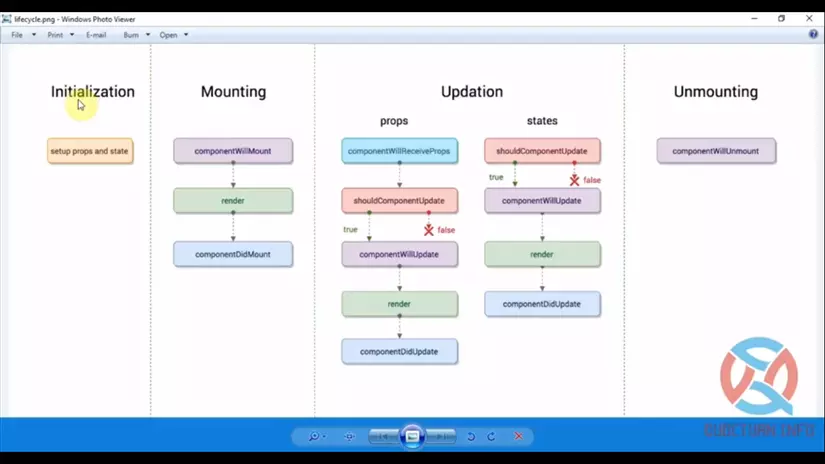
1) Khởi tạo
- Phương thức khởi tạo tương tự được gọi khi cá thể thành phần được tạo.
2) Cài đặt
là một hàm ràng buộc kết nối các thành phần với nhau.
componentwillmount ()
- Được gọi trước khi thành phần được hiển thị bên ngoài trình duyệt. Quá trình này diễn ra nhanh chóng, vì vậy đừng làm quá nhiều ở đây, chức năng này chỉ được thực thi một lần (kể từ phiên bản 16.3, chức năng này đã không được dùng nữa và sẽ bị loại bỏ trong phiên bản 16.3.17).
kết xuất ()
- Được gọi khi thành phần được hiển thị ra khỏi trình duyệt.
- Một thành phần sẽ trả về những gì bạn đã viết, có thể là giá trị rỗng hoặc sai (trong trường hợp bạn không muốn). Không).
componentdidmount ()
- Được gọi sau khi thành phần được hiển thị cho trình duyệt, chức năng này chỉ được thực thi một lần.
- Gọi hàm này để thông báo cho thành phần biết rằng thành phần đã tồn tại trong dom. , từ đó thành phần có thể được sử dụng để thực hiện các hoạt động dom một cách bình thường.
Để hiểu rõ hơn, hãy xem một số ví dụ.
Ví dụ:
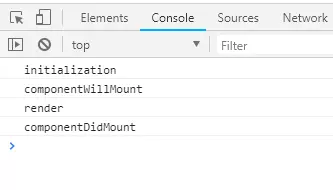
Khi chạy, chúng tôi nhận được kết quả sau:
Constructor () được gọi đầu tiên khi thành phần được gọi, sau đó là componentwillmount (), sau đó là reder (), và cuối cùng là hàm componentdidmount khi kết xuất () hoàn thành.
3) Cập nhật
- Sự cố xảy ra khi tôi cập nhật thành phần về đạo cụ, về trạng thái.
componentwillreceiveprops (công cụ tiếp theo)
- Chức năng này chạy khi đạo cụ của thành phần được tạo thay đổi.
- Để kết xuất lại, phải gọi setstate ().
shouldcomponentupdate (nextprops, nextstate)
- Thực thi ngay sau khi thay đổi trạng thái và đạo cụ.
- sẽ trả về true hoặc false. Phương pháp này sẽ xác định xem thành phần đã được cập nhật hay chưa. Theo mặc định, giá trị này là true. Trả lại giá trị này thành false nếu bạn không muốn thành phần hiển thị lại sau khi cập nhật trạng thái hoặc đạo cụ.
componentwillupdate (nextprops, nextstate)
- Được gọi khi trạng thái thành phần được cập nhật trước khi thành phần hiển thị lại.
- This.setstate không thể được gọi trong componentwillupdate
- Hàm kết xuất sẽ được gọi ngay sau hàm này.
- (Kể từ phiên bản 16.3, chức năng này không được dùng nữa và sẽ bị xóa trong phiên bản 17)
componentdidupdate (phần trước, phần mới nhất)
- Được gọi khi phiên bản thành phần được cập nhật và componentdidupdate được gọi sau khi html kết xuất được tải.
Sau đây, chúng tôi sẽ đưa ra một số ví dụ để bạn hiểu rõ hơn.
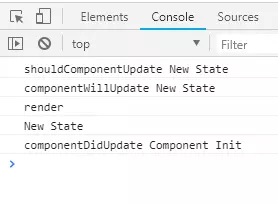
Ví dụ về cập nhật trạng thái
Kết quả khi nhấp vào nút “Nhấp vào tôi”:
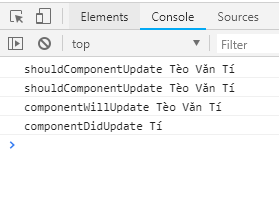
Ví dụ về cập nhật mặt hàng
Tạo một tệp content.js trong thư mục src với nội dung sau:
Kết quả khi bạn nhấp vào nút “nhấp vào tôi”
4) Gỡ cài đặt
componentwillunmount ()
- Được gọi trước khi thành phần bị xóa khỏi dom.
Kết luận
Trên đây là hiểu biết nhỏ của tôi về vòng đời thành phần trong reactjs. Cảm ơn tất cả các bạn đã xem bài viết của tôi.
Tham khảo:
- https://viblo.asia/p/vong-doi-cua-component-in-react-ggj59xajlx2
- https://viblo.asia/p/vong-doi- cua-mot-react-component-rqqklmrzz7z